记录一下,正在使用的 VS Code 插件。
名称:Chinese (Simplified) (简体中文) Language
介绍:必装插件,中文语言包。
演示:
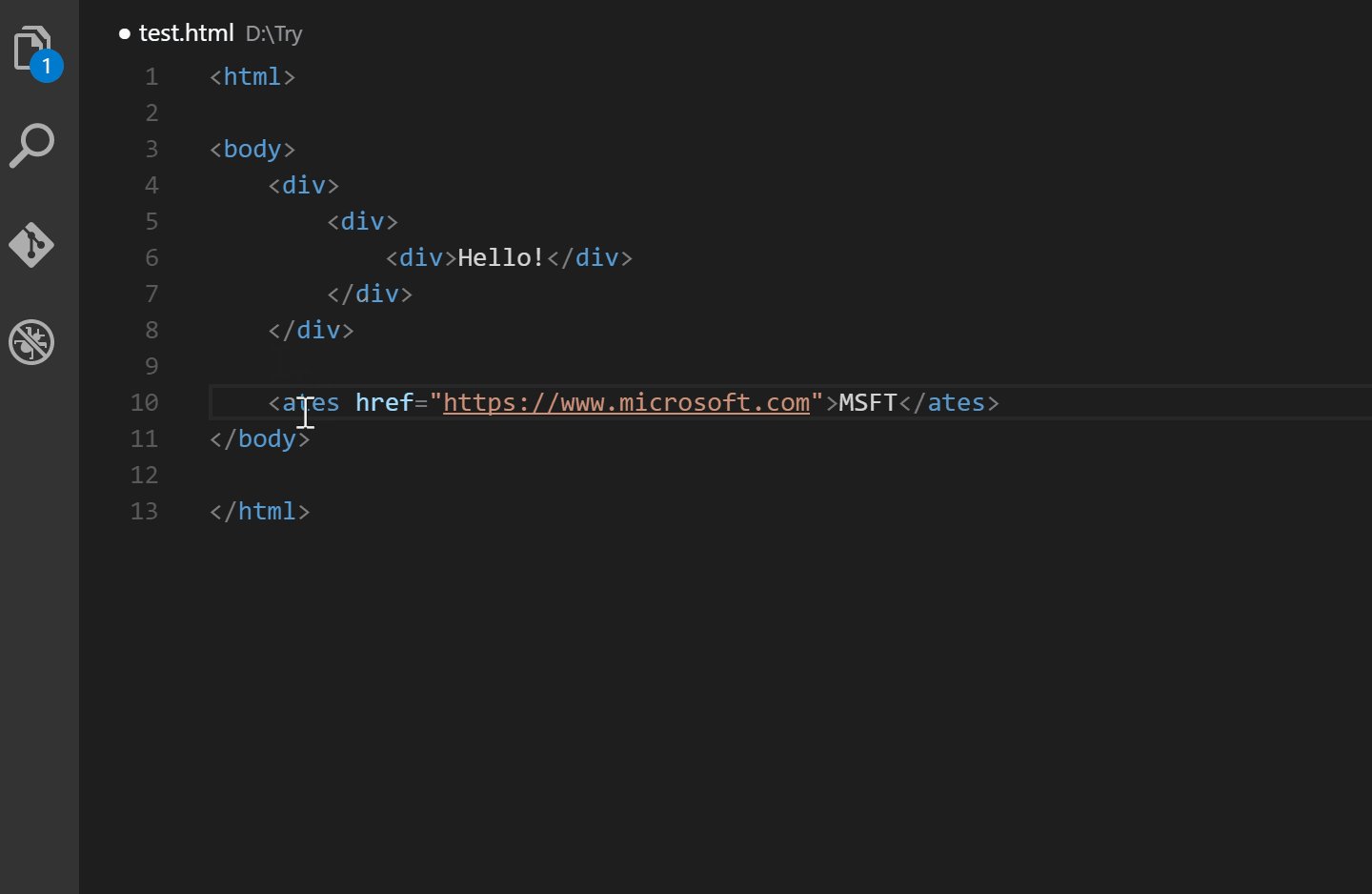
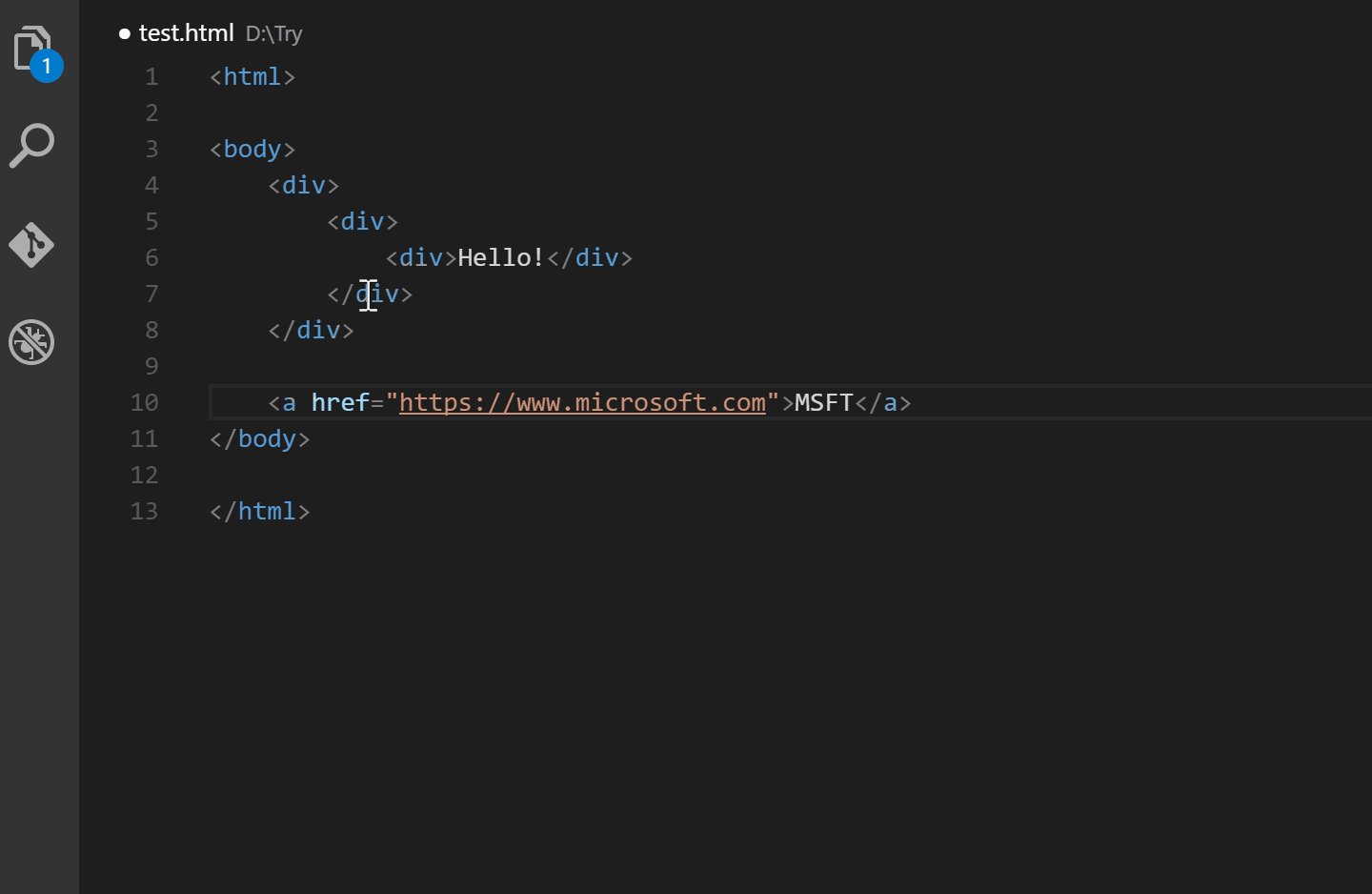
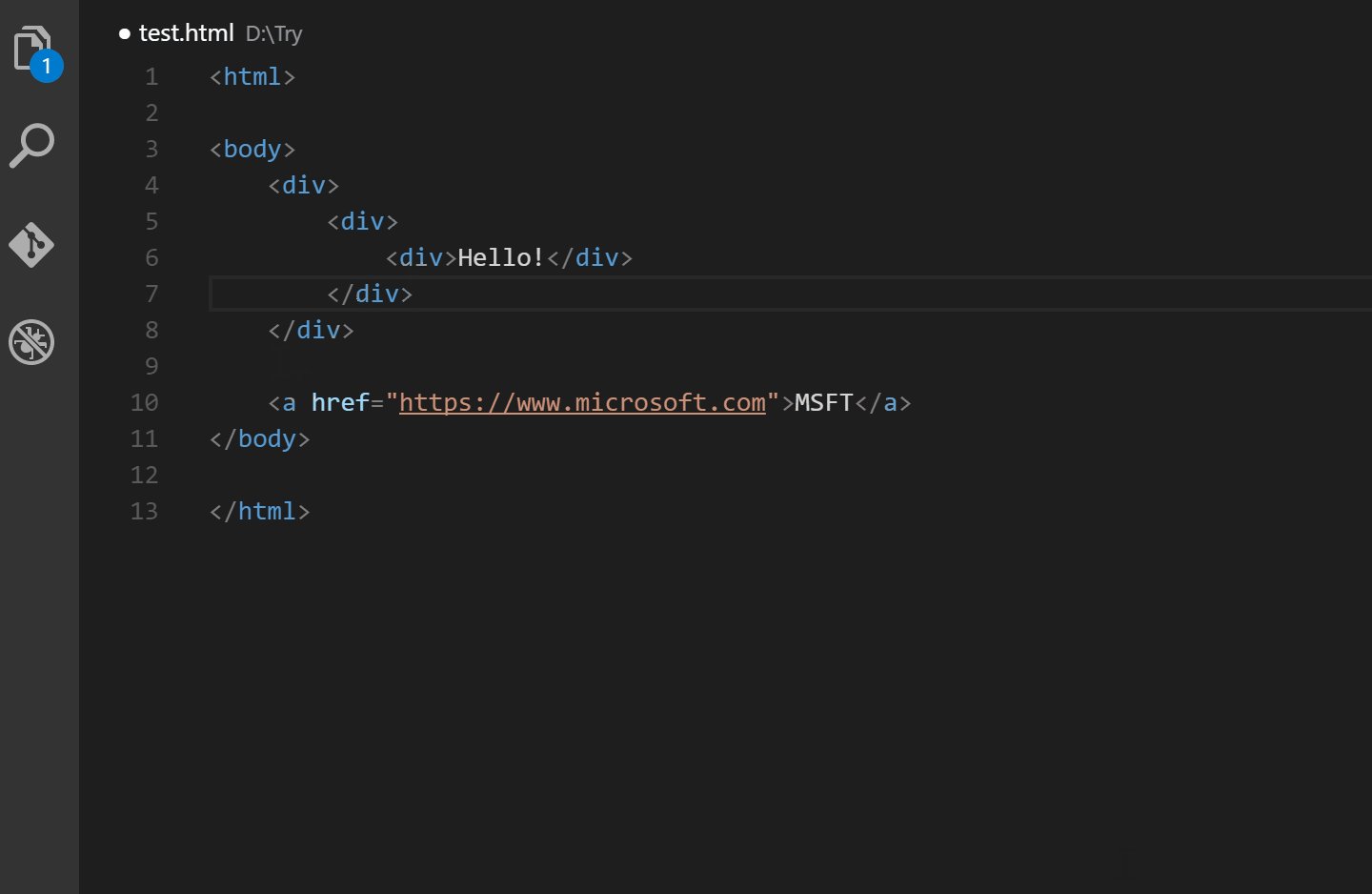
名称:Auto Rename Tag
介绍:在修改 HTML/XML 的 Tag 标签时,自动同步修改,配对的结束标签。
Tip
现在的 VS Code 已经内置该功能。
演示:
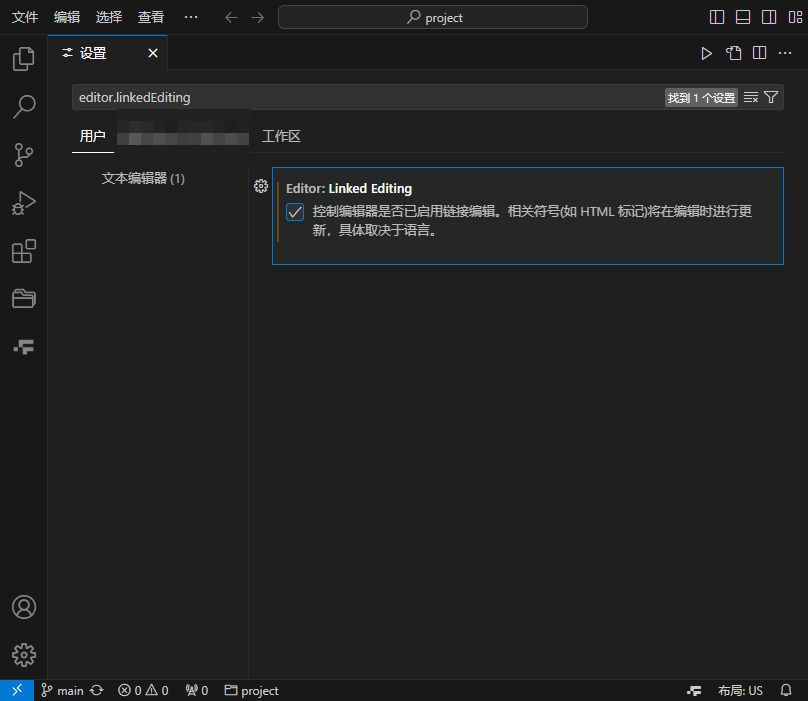
Note
内置的开启方式在 VS Code 的设置中,搜索 editor.linkedEditing 并勾选即可。

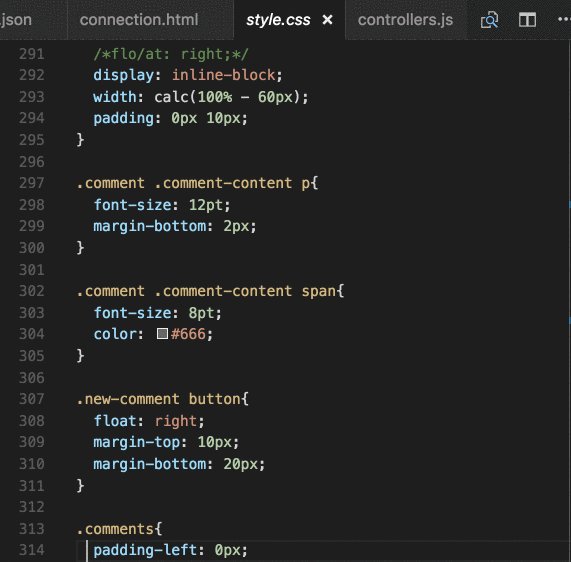
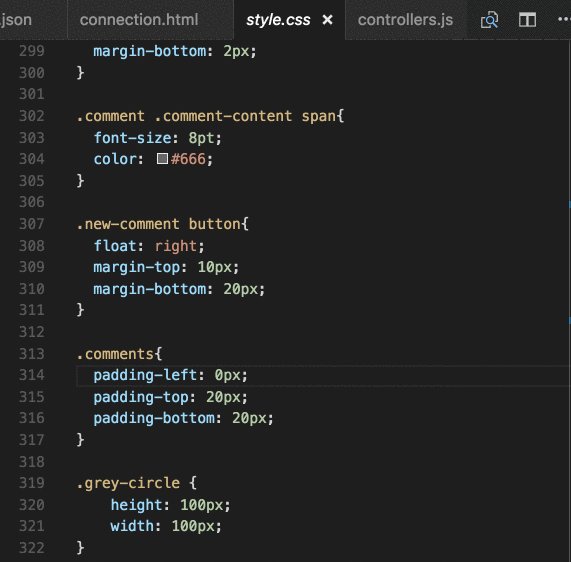
名称:CSS Peek
介绍:一款可以快速定位到对应 CSS 样式的插件。
前端开发必备。
演示:
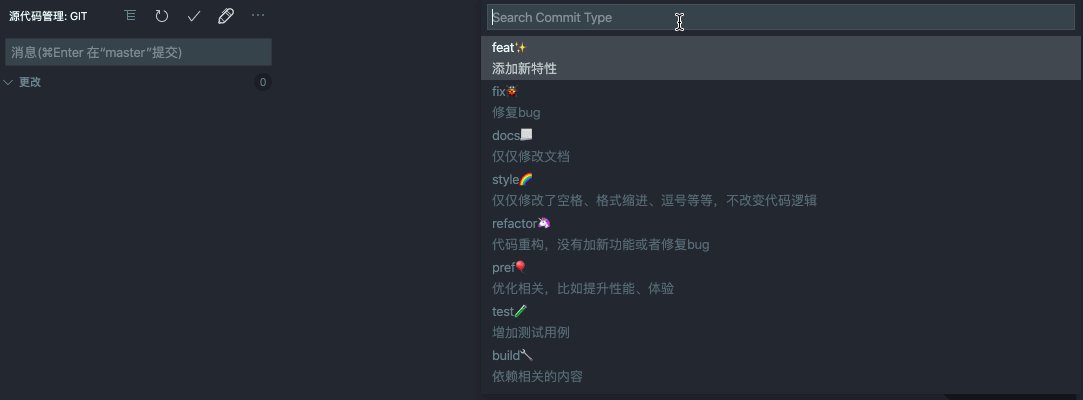
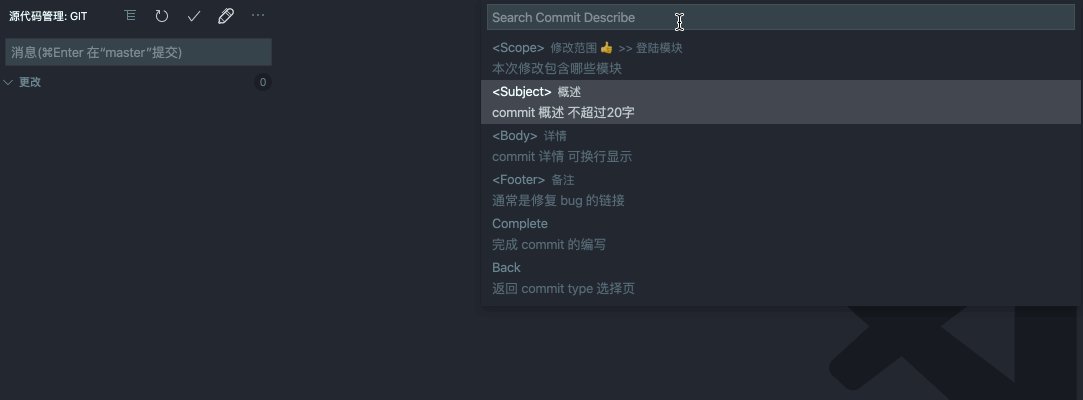
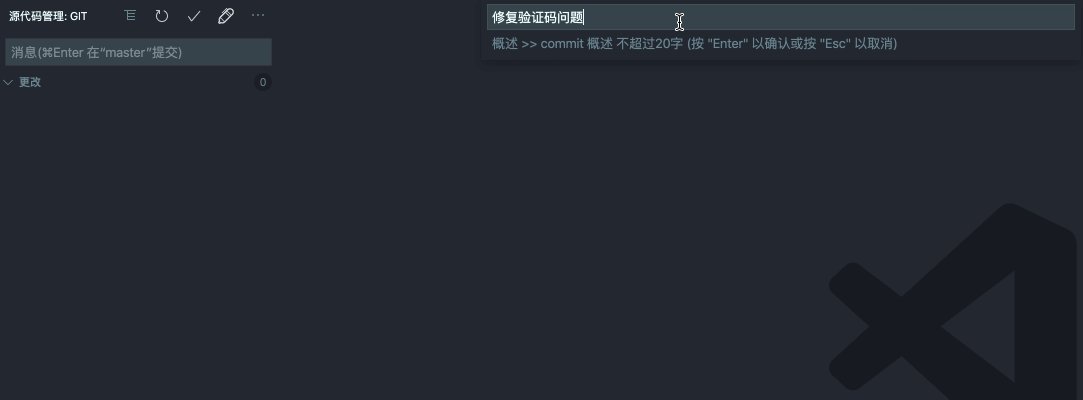
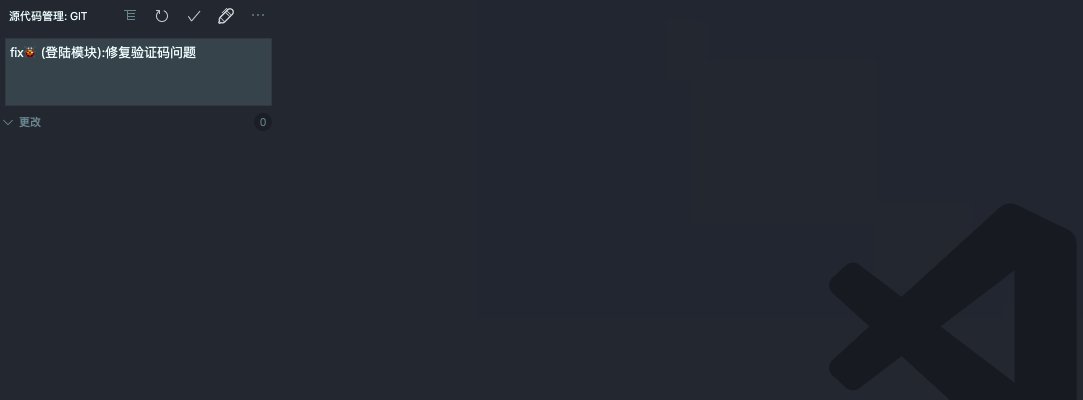
名称:git-commit-plugin
介绍:规范化 Git Commit 提交信息的插件。
可以快速按照指定格式,生成提交信息。
演示:
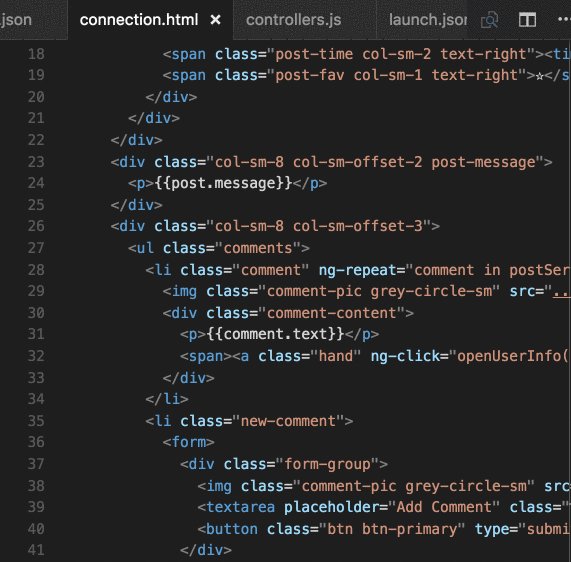
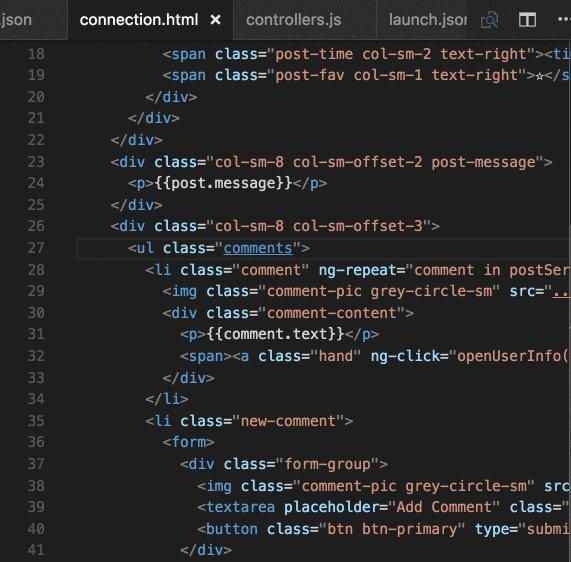
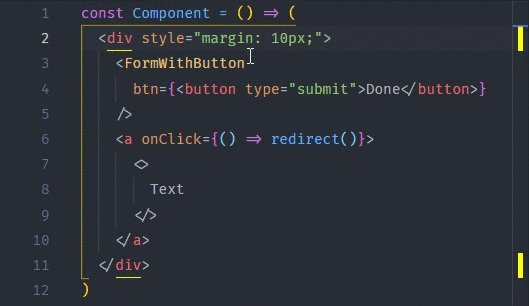
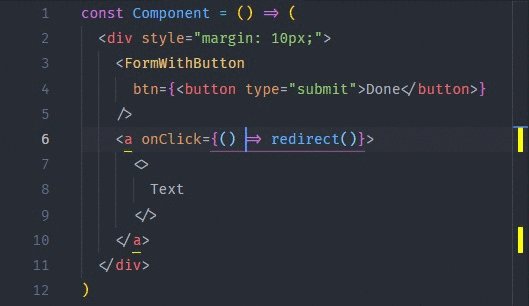
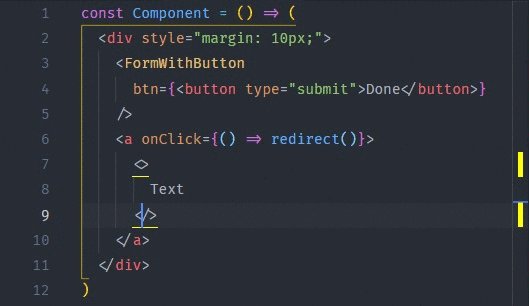
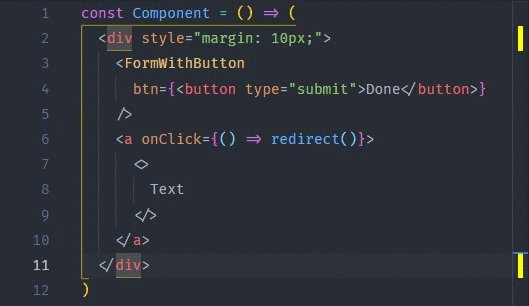
名称:Highlight Matching Tag
介绍:高亮显示配对的 Tag 标签,支持多种编程语言。
再也不怕找不到标签对了。
演示:
名称:HTML CSS Support
介绍:在 HTML 文件中对 ID 和 Class 提供 CSS 样式智能提示。
演示:
名称:Markdown All in One
介绍:提供 Markdown 所需的基础套件(键盘快捷键、目录、自动预览等)。
演示:
名称:Markdown Preview Enhanced
介绍:待补充
演示:暂无
名称:markdownlint
介绍:待补充
演示:暂无
名称:Material Icon Theme
介绍:待补充
演示:暂无
名称:Project Manager
介绍:待补充
演示:暂无
转载请注明出处,谢谢😘